2022. 4. 13. 16:29ㆍ기술집/WEB관련
후.. 진짜 고생했습니다.
이번에 해외 고객들의 메일 인증을 가입 후 진행하는게 아니라
가입전에 인증을 받아놓고 진행하기로 해서 그렇게 변경하는데요..
카운트다운 타이머는 찾아서 복붙한다음에 저한테 맞게 변경했습니다.
하나하나 읽어나가니 이해는 가더라구요.
그.런.데.
인증코드를 전송후에 재전송을 해야하는데..
재전송 할때 문제가 발생.
이를 어떻게하나...
제 생각대로 초기화를 시켜주면 되어야하는데...
안됩니다.
왤까..
어제 오후부터 계속 생각하고, 오전에와서도 생각하다가
아!
이렇게해보자..라는거 한방에 끝났습니다 ㅋㅋ

이것이 문제의 이메일 인증폼.
onkeyup으로 메일주소 체크를 하면서 가입되어서 사용중인 이메일이나, 형식에 맞지않으면
우측 모자이크 처리 되어있는 버튼을 disabled 처리를 해놨습니다.
기본값에서 안풀어주는거죠.
인증코드를 발송 ㅎ후에 저렇게 5분의 시간을 카운트다운이 됩니다.
문제는 뭐냐???
그냥 이상태면 괜찮은데...
한번 발송후에는 전송이라는 버튼이 재전송이 됩니다.
즉.
한번 더 눌러서 다시 전송을 해야하고,
전송후에는 Javascript 카운트다운 수치가 다시 4분59초로 돌아가야합니다.
그런데...


대략.. 어떤현상이냐면....
재전송을 누르는 순간!!!!
1초에는 기존 카운트가 나오고,
그다음 1초에는 새로운 카운트가 나옵니다.
이렇게 2종류의 카운트 숫자가 교차로 계속 보입니다.
초기화가 안된거죠.
그런데 말입니다..
제 검색능력이 부족한 탓이겠지만...
setInterval 초기화 검색을 하면 딱 이것만 나옵니다.
clearInterval 써라.
....
그건 아는데... 써도 안된다고... ㅡㅡ;;;
저처럼 카운트다운 타이머를 했다가 한번 취소하고 다시 해야하는 경우는 없습니다.
잠시 멈췄다가 다시 하는건 있어도.
기존것을 초기화하고 새롭게 다시 하는게 없습니다.
찾아도 안나옵니다 ;;;
검색능력탓도 있지만... 없어요. 그런 내용이...
그래서 여기저기 다 넣어봅니다.

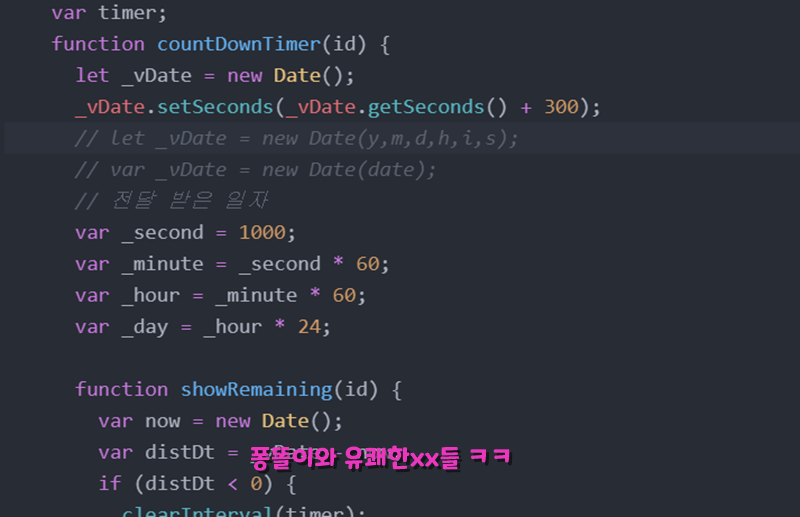
기존 검색후에 javascript 타이머 카운트다운 소스를 붙여넣고 수정 한 내용입니다.
const 로 선언한걸 그냥 함수로 바꿨습니다.
주석부분을 보시면 아시겠지만... 제한시간 5분을 위해 별의 별 방식으로 date 변수를 세팅했는데요.
결론은 setSeconds로 300초를 더해서 5분을 만들었습니다.
10초로 하니까 3초정도의 차이도 나긴하는데 그런걸 신경쓸때가 아냐!!! ㅋㅋㅋㅋㅋㅋ
나중에 _hour, _day 는 지워버리고, 아무튼 여기저기 손을 봤습니다.
제가 제목에 JQuery 포함 한 이유는.. 제가 추가로 한부분이 포함되는바람에...
그렇다고 지금 완성된 코드를 완벽하게 JQuery 카운트다운 타이머 라고 할정도로 바꿀수도있지만
귀찮아서 안했습니다.
이거 해결하는데 너무 오랜시간을 써서 더는 보기싫은게 본심 ㅋ
아무튼. 저렇게 되어있습니다.
시간이 만료되면 clearInterval 이 동작합니다.
이건 정상적으로 동작합니다.
제대로 멈추고 있는겁니다.
그래서.. 저걸 진짜 여기저기 다 갖다붙여봤습니다.

보이시는것처럼.. setInterval 시작하기 전후로 갖다붙여보기도하고.
시작할때 클리어를 먼저 해보기도하고.
저 함수를 호출할때 넣어보기도하고..(당연히 에러 ㅋㅋㅋ)
진짜 오만데다가 다 넣어봤습니다.
3개 4개를 넣어보기도했는데요.
아예 멈춰버리거나, 똑같은 결과가 나오거나..
잠시 멈췄다가 이어서 카운트다운되거나.
도무지... 초기화 후 새롭게 카운트가 안됩니다.

위 캡쳐에서 timer 다음에 클리어를 하면 그냥 멈추고 끝이라서..의미가 없고.
중복되어 나온다는건 timer가 실행하는데로 추가로 존재한다는건데..
왜 클리어를 하면 timer가 초기화 안되고 중복으로 계속 이어지는걸까요..
계속 고민을 했습니다.
초기화가 안되는 이유는 도대체 무엇인가......
그러다가 어제 근무시간 다 끝나고, 한시간 연장을 해도 거기서 거기고...
오늘 출근해서 오전중에 또 고민을 합니다.
여기저기 클리어를 붙여도 안먹히고..
그러다가
아!!! 이렇게하면?????

함수 안에있는 timer 변수를 밖으로 끄집어내서 전역변수로 만들어줍니다.
이런 멍충이.
지역변수니까 아무리 취소를 해 줘도 새로 생긴녀석인데..
setInterval 초기화가 될 턱이 없죠..
밖으로 끄집어서 js setInterval 대상을 하나로만 한정시켜줍니다.
이렇게되면 어떤 함수에 들어가더라도 저녀석만 바라보겠죠???
결과는..
성공입니다 ㅎㅎㅎㅎ
재전송을 누를때마다 카운트는 초기화되어 4분59초로 세팅되어 시작됩니다.
후...
이런 기초에 가까운걸 몰라서 헤매고 있었다니..
이건 백이냐 프론트냐랑 상관없는 영역인데..
부끄럽습니다 ㅋㅋㅋㅋㅋㅋㅋ

나중에 든 생각이.
인증코드를 전송 한 일시는 아무런 상관이 없고.
그냥 전송 후에 5분만 카운트다운 하면 된느거 아닌가??? 라고 생각을 해서
다 지우고 저렇게 세팅을 했습니다.
분,초가 0이되면 기존과 동일하게 종료하고, 버튼 두개는 비활성화 처리를 해줍니다.
그리고 0초가 되면 분을 하나 까주고, 아니면 초만 하나 깝니다.
javascript setInterval 처리 전에 clearInterval 처리를 해줌으로서
완벽하게 초기화 처리가 되고있습니다.
기존의 타이머는 지우고 새롭게 시작하게 되는거죠 ㅎㅎㅎ
getElementById 부분을 $("#ID") 로 바꿔주기만 해도
JQuery 카운트다운 타이머라고 할 수 도 있을텐데
그냥 놔둡니다.
저런거 다 신경쓰고 할정도로 여유있는게 아니라서요....
숫자가 하나만 나오면 없어보이니 한자리에서는 앞에 0을 붙여주고.
테스트 결과 모두 클리어!!!
확실히 전역변수로 놔두니까 타이머 취소 함수를 만들어도
잘 움직입니다.
오류가 나거나 조건이 안맞을때에는 타이머 멈추고
바로 오류 처리를 해주니까..
완!벽!
초보적인것을 완전 삽질하면서 해결하긴 했습니다 ㅋㅋㅋ
오늘도 공부 잘~했다!
'기술집 > WEB관련' 카테고리의 다른 글
| [SQL] on update CURRENT_TIMESTAMP 삭제 mariaDB mysql (0) | 2022.08.29 |
|---|---|
| [Web] 되던가 말던가.. 안되다가 되는 이유는? Javascript, PHP 다 그럼.. (0) | 2022.08.11 |
| amCharts 5 - 맵 차트 국가별 색상 지정하기 (명도,채도로 순위 매기기) (2) | 2022.01.22 |
| [PHP] mkdir 디렉토리 권한 0777 안먹힌다?? (2) | 2021.12.11 |
| [JQuery] 드래그 앤 드롭 - 파일정보가 하나만 간다?? Drag & Drop (0) | 2021.04.22 |