2022. 10. 4. 14:04ㆍ기술집/WEB관련
제가 바 차트를 한 것 같았는데..
안했었네요 ;;;
아.. 3연휴.. 아까워라... 알았으면 했을텐데 ㅠㅠ
아무튼 오늘은 ECharts 중에서 Bar Chart 를 적용해 보겠습니다.
글 쓰는게 오늘이고 한 건 지난주였는데 ㅎㅎㅎㅎ
아무튼.

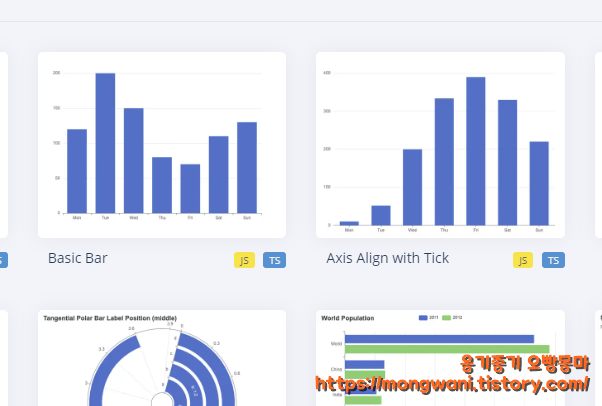
여러 예제가 보이는데요. 저는 베이직으로 해 보겠습니다. 기본이 가장 좋은법인겨!!! ㅋ
근데.. 베이직으로 하니까 마우스 오버시에 툴팁도 없고, 아무것도 없습니다 ㅎ
그래서 그 옆에껄로..

간단하게.. 옆에 있는거 다 복사해다가 붙여줬습니다.
그래프가 출력 될 영역의 ID 값을 세팅해주고, echarts.init 처리가 전제입니다.
그리고 마지막에 그래프 출력 부분도.
저기 있는 코드는 어디까지나 그 중간에.. 그래프 출력을 위한 옵션들일 뿐이고,
출력 할 영역의 지정과 출력은 별도입니다 ㅎ
간단하게, Full Code 부분을 싸그리 복사하셔서 ID 값만 맞게 바꿔주시고
설치가 아닌경우 import 부분을 CDN 세팅으로 바꿔주시기만 하셔도 됩니다 :)

복사해서 갖다 붙이니까 그래프 잘 나옵니다.
색상도 깔끔하네요. 딱 여기까지만 해도 EChart 바 차트 적용하는 방법입니다.
하.. 진짜 뭐 없다 ;;;;
조금 민망하니까... 마침 아래쪽에 xAxis 부분에 이름이 좀 듬성듬성입니다.
국가명이 총 10개가 나와야하는데.. 왜 듬성듬성일까요??
그 이유는... width 가 좁아지면 긴 글자부터 저렇게 없어지더라구요.
실제 홈페이지에서 해보면 전부 다 잘 나옵니다.
그런데 저는 그렇게 넓은곳에 커다란 그래프를 표시할 게 아니거든요 ;;
그렇다고.. 국가명이 안나오는데 가만 놔 둘수도 없고...
한참을 고민했습니다.
... 처리를 할 수 있지는 않을까... 아니면 겹치더라도 다 나오게 할 수는 없을까...
한참을 고민하고, 옵션을 찾아보다가.
그냥 EChart Bar 차트 이름 비스듬하게 돌리면 안되나?? 45도 정도..
그건 어디서 본 것 같은데..하고 찾은게 rorate 옵션입니다.
이름만 봐도 비스듬하게 돌아갈 것 같죠? ㅋ

다른 옵션도 한번 해봤는데... 딱히 찾아지는게 없어서 그냥 돌려봅니다.
xAxis 안에다가 이렇게 axisLabel 설정을 추가 해 줍니다.
rotate 값은 45. 이렇게하면 45도만큼 돌아갑니다 ㅎ

짠! 바 차트 이름 비스듬하게 표시 되었습니다. 이렇게 자리가 확보되니까
10개의 국가 이름이 잘 나오네요 ㅎ
좁은데서... 가로로 긴 글자를 처리하려는데 ECharts 에서는 그런 옵션이 없는가..
제가 못찾았겠죠 ;;; ellipsis로 줄임말 처리를 해 줘도 애초에 자리가 안나오니까
군데군데 비는건 똑같았습니다.
할수없지 ;;; 작아서 그런걸 어쩌겠어 ;;
아무튼. ECharts 바 차트 적용과 이름 비스듬하게 rotate 옵션 처리까지
간단히 알아봤습니다.
그리 어려울건 없구요... 이제 툴팁과 yAxis 쪽에 숫자 처리만 잘 해주면 될것같습니다.
그건 담번에!! ㅎ
아, 그리고 또 하나 문제가...;;;

음수로 넘어가니 이렇게 0이 위로 갑니다 ;;;;
퓨....
이걸 바로 하기위한건 담번에 같이 다뤄보도록 하겠습니다 ;;;;
'기술집 > WEB관련' 카테고리의 다른 글
| [PHP] 날짜 입력해서 해당 월 주차 구하기 - 주의 시작은 월요일! (1) | 2022.10.13 |
|---|---|
| [WEB] Apache ECharts 바 차트 음수 출력 - PHP abs (음수 정수 변환, 절대값) (0) | 2022.10.06 |
| [WEB] ECharts 트리맵 글자 CSS Style 효과, 이미지 넣기 : label, rich 옵션 (3) | 2022.09.30 |
| [WEB] Apache ECharts 트리맵 차트 - 같은계열 색상 설정, 표시 이름 줄바꿈 Treemap (0) | 2022.09.28 |
| [WEB] ECharts 트리맵 차트 적용하기 Treemap (1) | 2022.09.26 |