2022. 10. 28. 11:13ㆍ기술집/WEB관련
어떤 정보를 등록,수정 관리하는 페이지가 있습니다.
여기서 등록된 데이터는 고객측에서 제대로 만들어진 페이지에 출력이 되는데요.
어제 이 페이지에 대해서 기능 추가 요청이 들어왔고, 덩달아 출력에 대한 이야기가 있었습니다.
실제로 프린트 출력까지는 필요 없었지만, 언젠가 요청이 들어올 것 같은 느낌을 강하게 받아서
하는김에 해 봤습니다.
PHP 파일에 Javascript 를 이용해서 다른페이지 내용을 불러와 프린트 하는 그런 내용입니다.
 |
 |
위 처럼 기밀 정보가 있습니다.
그래도 나름 볼만하게 출력하려면.. 테이블형태로 만들어야 할 필요가 있어서
다른페이지에 출력을 했습니다.
입력 데이터들은 POST 로 받았습니다.

결국 내용은 전부 모자이크... ㅋㅋㅋㅋㅋㅋㅋ
아무튼 이 페이지에서 window.print() 해 본 결과..

잘 나옵니다.
제일 편한건 그냥 출력 버튼 눌렀을때 여기 페이지로 이동시켜서 위 테이블을 보여 준 다음에
다시 버튼을 눌러 출력하는게 편합니다.
하지만!!!! 그럴거라면 개발자는 도대체 뭘 위해 있는거임?????????
사용자가 더 편하게, 더 효율적으로 작업하기 위해서 머리쓰고 개발하는거 아닐까요.
그래서 제일 억울할때가... 열심히 만들었는데.. 사용자는 버튼 하나 클릭하면
휙휙 넘어가니까 그게 당연하고 별것 아닌것처럼 말할때.
ㅅㅂ 물어뜯어버릴라..
아..흠흠. 아무튼.
이런저런 검색들로 열심히 알아봤습니다.
하지만 PHP 엑셀 다운로드 할때처럼 버튼 눌렀을때 다운로드 기능만 하고
페이지는 표시 안되는것같은 그런 느낌의 기능은 찾을수가 없었습니다.
못찾으면??? 돌아가야죠.
검색에 생각을 거듭 한 결과.. ajax로 HTML 가져와서 DIV에 붙인다음 출력한다?? 까지 갔다가
그냥 iframe 으로 출력해서 프린트하자. 라는 결론을 내렸습니다.
하는 방법은 하는 사람마다 다르니까.. 저는 이렇게 합니다 ㅎㅎ

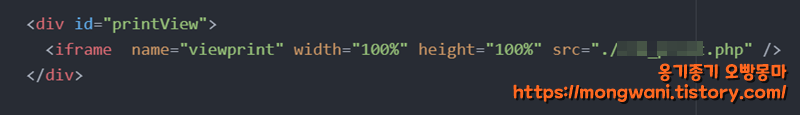
iframe 하나 만들어줍니다.

당연하지만... 데이터 받은게 없으니 빈값들이 출력됩니다.
iframe POST 전송을 하기 위해서는 iframe 에 name 을 form 에 target으로 지정해주면 됩니다.
저는 iframe name="viewprint" 로 되어있으니
보이지 않는 곳에서는 <form target="viewprint" action........ > 으로 되어있습니다.

버튼 눌러서 전송 결과.. 이렇게 데이터가 생겼습니다.
그럼 이제 추가 해 줍니다.

수정 페이지라서.. form 의 action은 따로 쓰고 있습니다. 그냥 허위로 등록 해 놨지만... ㅋ
아무튼 다시 한번.. action 을 출력페이지로 지정해주고 submit() !!
데이터가 생긴 다음에 iframe 포커스 후에 프린트. 고고고!!!

어.......????

분명 submit 해서 데이터가 있을텐데...???

확인 해 보니까 그대로 있습니다.
다시 한번 버튼을 클릭.

데이터가 제대로 나옵니다.
별 의미는 없지만.. 출력부분을 confirm 으로 선택지 한번 던져주기도하고..
함수로 빼서 해보기도하고..
역시나 안됩니다.

다 안됨 ㅋㅋㅋㅋㅋㅋ
ajax 처럼 비동기, 동기 지정이라도 하면 될텐데...
아마 submit 결과물을 물어오기전에 다음 동작이 실행이 되는것 같습니다.
페이지 로딩시에 처음부터 끝까지 일단 다 실행한 다음에 로딩되는거니까..
당연하다고 할 수 있을것 같습니다.
그래도 iframe은 따로 움직일줄알았는데...
그럼 뭐. 로딩시에 한번 전송때려주면 되겠죠.

아이프레임 온로드. 고!!!!!
페이지 동작이 멈출때까지 계속 전송하다 멈췄습니다.
iframe 부분이 깜빡깜빡깜빡....;;;;;
이상하다.. onload 는 iframe 이 나올때 실행되는거 아닌가요????
goPrint() 에는 그냥 submit() 하는것 뿐인데..
iframe 실행 -> goPrint() 실행 -> iframe 으로 submit()
이렇게 끝나야하는데 저게 계속 반복이 됩니다.
submit() 후에 iframe 이 reload 되는것 같습니다.
흠...
내맘같지않구만 ;;;
해당 페이지에 페이지 로딩시 실행되는 함수가 하나 있어서
거기다가 goPrint() 를 넣어줬습니다.
그랬더니!!!


걍 한방에 iframe submit 처리가 깔끔하게 끝났습니다.
그리고 출력 버튼 눌렀을때 바로 내용들이 나왔구요.
오...
이제 원클릭 프린트 가능한건가!!!!!
여기서 남은건... 아이프레임 부분을 display:none 해 줘도 내용은 제대로 읽어서
출력 할 수 있을것인가!!!
두근두근....
드디어 다른페이지 원클릭 프린트 마무리단계입니다...

안보이게 처리를 해 주고... 출력버튼 클릭..!

쏴리 질러~~!!!!!!! 꺄아아아앙아아아아아아ㅏ아아아아아아아아아아ㅏ아아아앙ㅇ
JS 다른페이지 프린트 원클릭으로..성공!!! ㅎㅎㅎㅎㅎㅎㅎ
아...길었다...
무려 한시간이나 걸렸습니다 ㄷㄷㄷㄷ
1번 PHP파일 로딩시 IFRAME 으로 2번 PHP파일을 표시. (form submit)
출력 버튼 클릭시, 숨겨진 아이프레임 영역을 선택 후 프린트 실행!
겉으로 볼때는 그냥 출력버튼 한번 누르니까 프린트 미리보기 창이 뜹니다.
아주 간단하죠? 너무 쉽죠???
왜?? 딴데도 출력버튼 누르면 프린트하라고 창 뜨잖아??
뭐가 어려운데??
주둥이를 확.... ㅅㅂ
아무튼... 성공했으니 이제 담번에 원클릭으로 다른페이지에서 프린트 할때에도
Javascript 이용해서 할 수 있을것같은 자신감을 득했습니다 ㅋㅋㅋㅋ
아후... 힘들다 ㅋ
'기술집 > WEB관련' 카테고리의 다른 글
| [크롬] chrome 브라우저가 ip주소를 바꾼다?? remote_addr (0) | 2023.08.03 |
|---|---|
| [SQL] mysql 깨진 테이블 복구하기 - 손상 Crash 복구 (0) | 2022.11.15 |
| [PHP] 날짜 입력해서 해당 월 주차 구하기 - 주의 시작은 월요일! (1) | 2022.10.13 |
| [WEB] Apache ECharts 바 차트 음수 출력 - PHP abs (음수 정수 변환, 절대값) (0) | 2022.10.06 |
| [WEB] Echarts 바 차트 적용하기 / 이름 비스듬하게 rotate 옵션 - Bar Chart (1) | 2022.10.04 |